1、View In Browser
在浏览器里预览网页必备。
2、vscode-icons
改变编辑器里面的文件图标,个人比较稀饭这个。其他的这里就不说了。

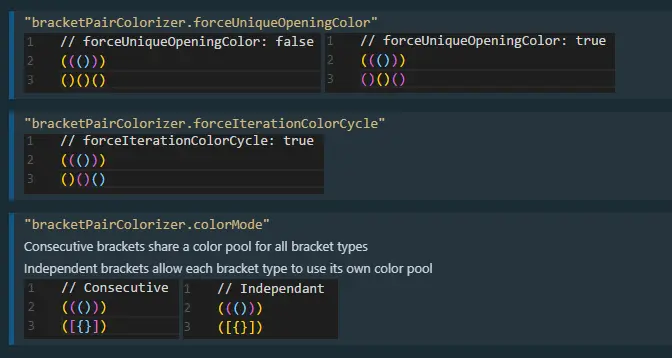
3、Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。

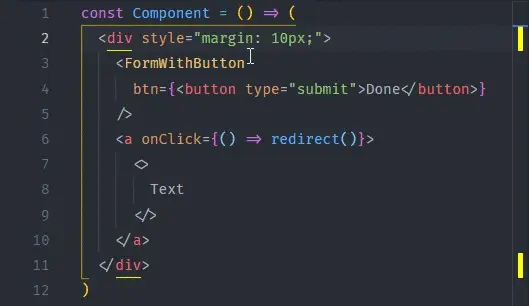
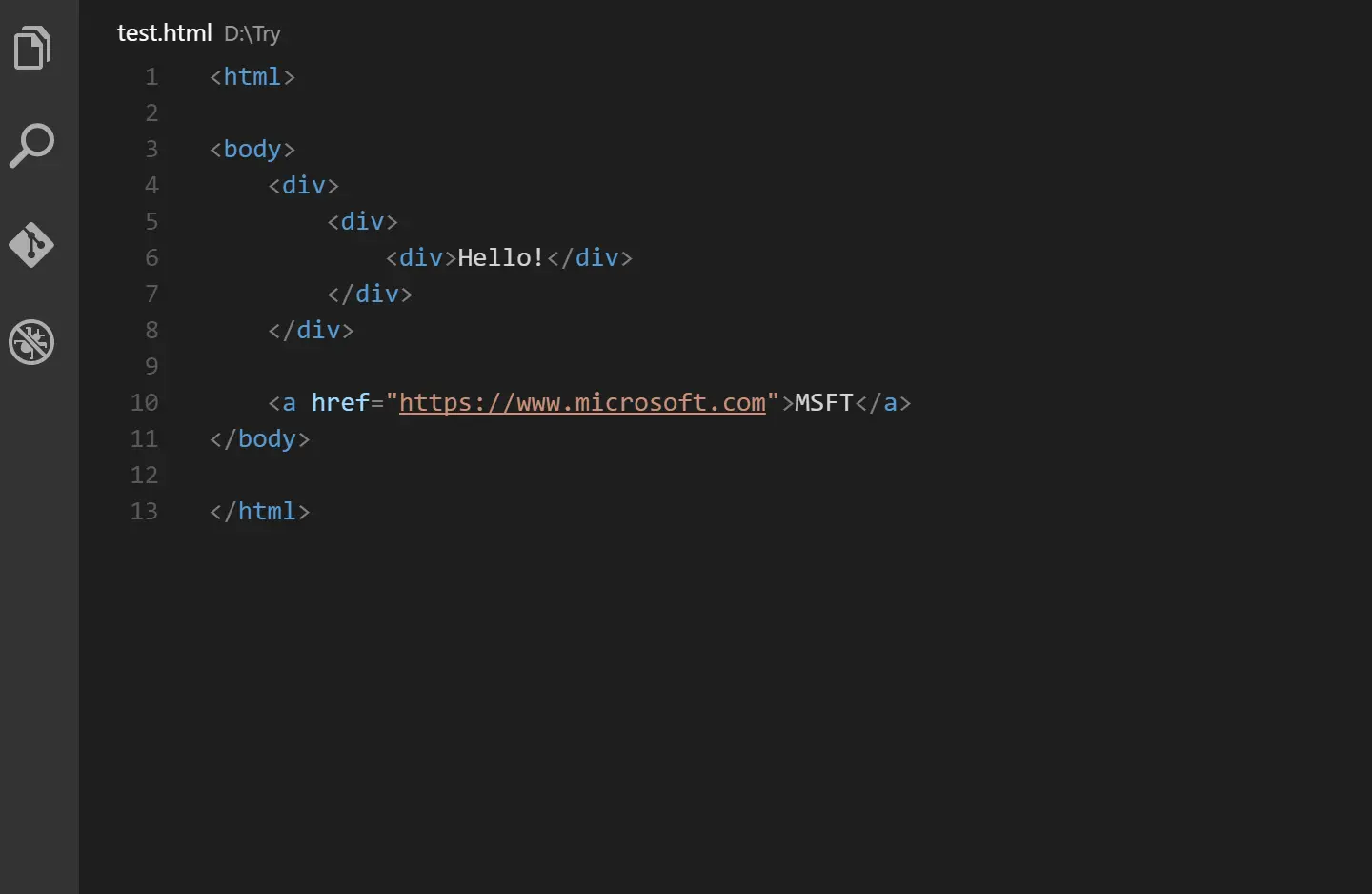
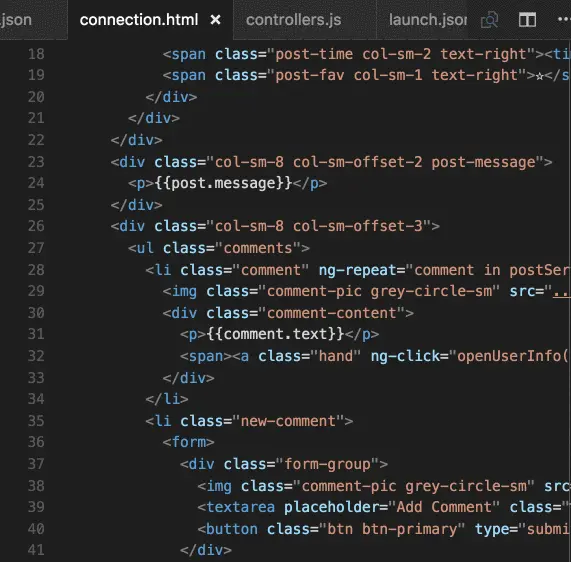
4、Highlight Matching Tag
高亮对应的 HTML 标签 以及 标识出对应的各种括号。

5、Auto Rename Tag
自动修改匹配的 HTML 标签。

6、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。

7、Markdown Preview
实时预览 markdown。
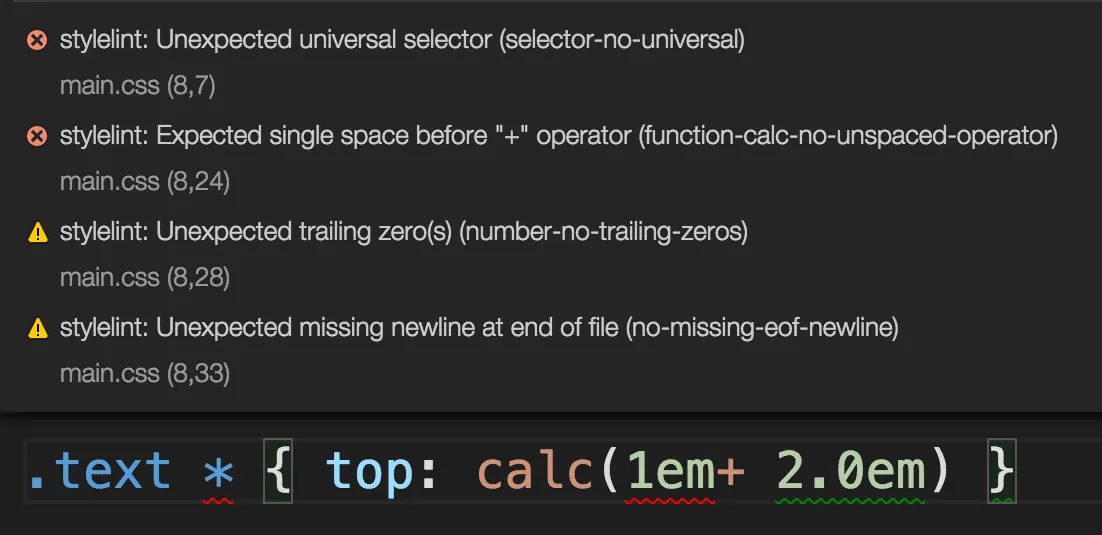
8、stylelint
CSS / SCSS / Less 语法检查

进价必备插件
9、Live Server
彩蛋1:
下面的小字注解: n p mNode 包管理器
是这样写出来的:<ruby>n p m<rp>(</rp><rt>Node 包管理器</rt><rp>)</rp></ruby>
一个不错的 Markdown 书写技巧是吧?提升阅读体验,真是太刺激了 : )
我以前使用 Live Server 都是 n p mNode 包管理器 下载的,而且使用的时候需要在控制台手动敲启动代码。还好 VSCode 有了相应的插件,现在只需要鼠标点几下就行了。
这个插件基本功能是预览网页,但它的特点是:会将网页在本地服务器上预览,最重要的是代码保存之后,浏览器自动刷新,有多方便不用我说了吧?
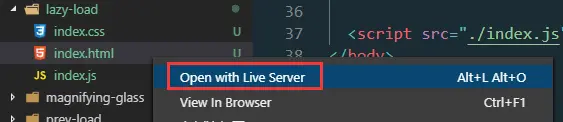
使用方法:

在 HTML 文件上右键
打开 HTML 文件,点击编辑器右下角 Go Live 按钮

10、Prettier
格式化插件。有的人可能会推荐 Beautify。我原来也是一直用这个,后来发现这个并不能格式化 React 的代码。所以果断换成 Prettier。
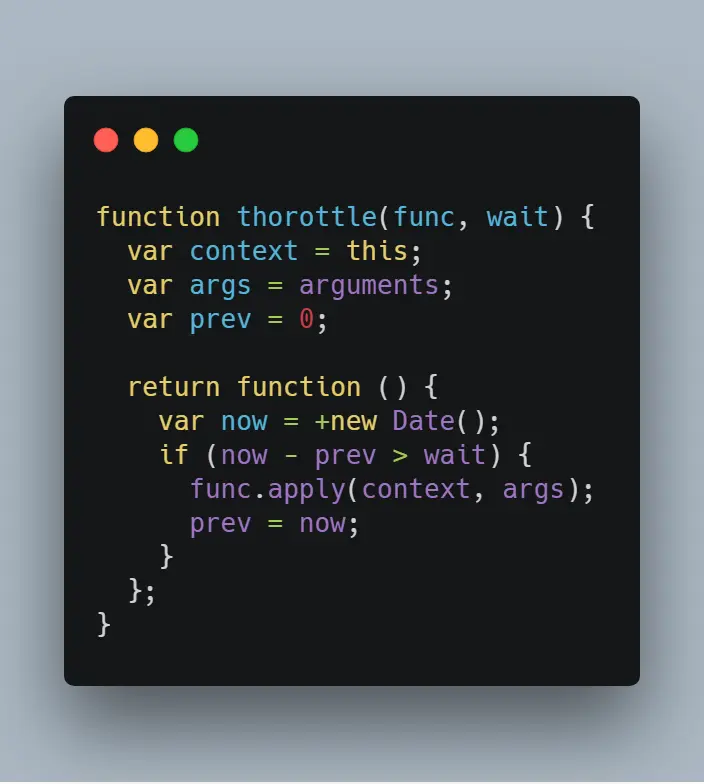
11、carbon-now-sh
将代码分享为图片(图片的格式可以为 png 和 svg),最最最重要的是: 图片逼格敲高 ↓↓↓
之所以将代码分享为图片,是因为如果直接分享代码,在有些地方代码格式可能会乱。
比如:你在评论区和别人交流代码,结果那个评论区做的很垃圾,粘贴上去的代码格式会很乱,有的代码甚至被解析了?所以是不是有必要将代码分享为图片呢?

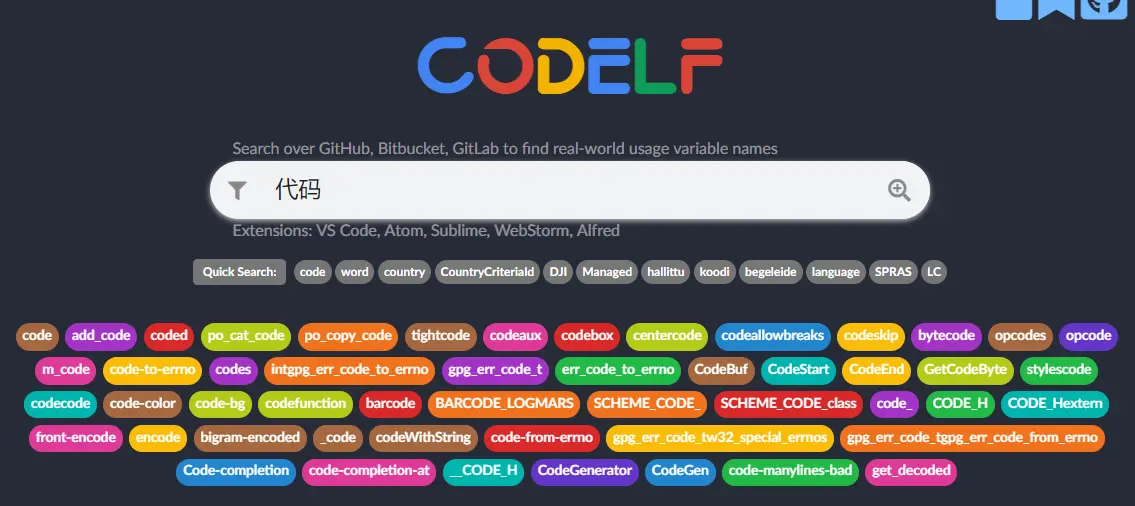
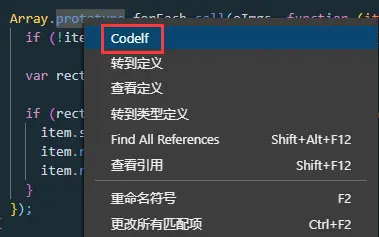
12、Codelf
Codelf 是一个用来给变量命名的网站,你只要输入你想起的中文名,它就会给你提供很多建议的命名:

可能很多人知道有 Codeif 这么个网站,其实 VSCode 上有插件哦,是不是很神奇 : )

冲这个网站的逼格,必须安排!
13、Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
简直好用到犯规!

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
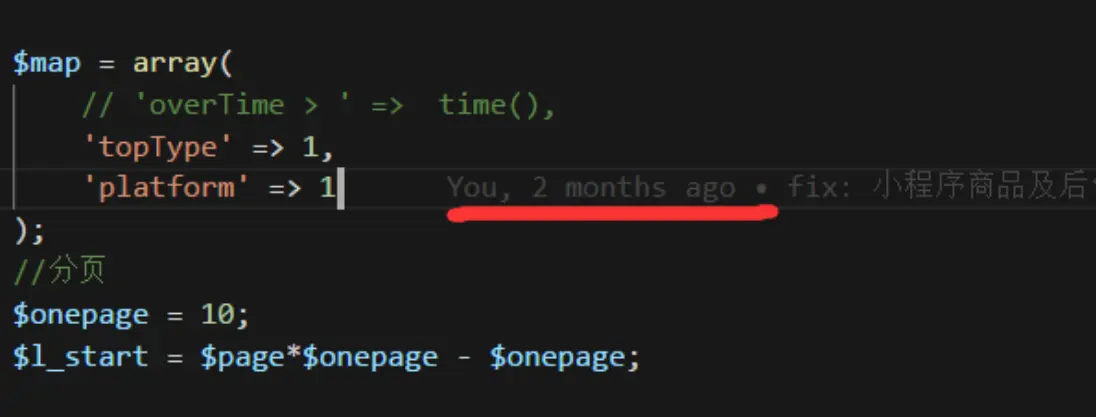
14、GitLens
详细的 Git 提交日志。
Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。

妈妈再也不用担心我背锅了!
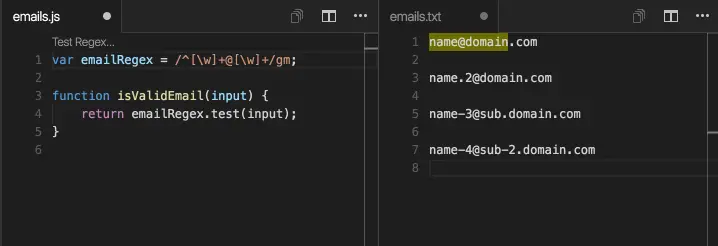
15、Regex Previewer
实时预览正则表达式的效果。

16、css-auto-prefix
自动添加 CSS 私有前缀。

17、Change Case
转换命名风格。

18、CSS Peek
定位 CSS 类名。

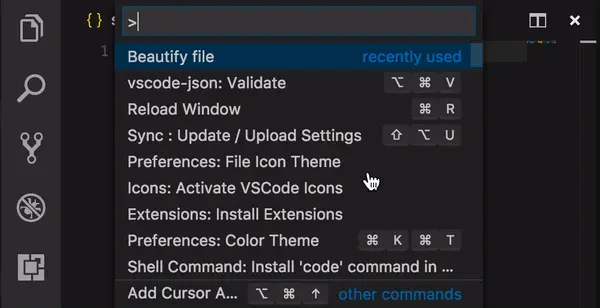
19、vscode-json
处理 JSON 文件,用法看图:

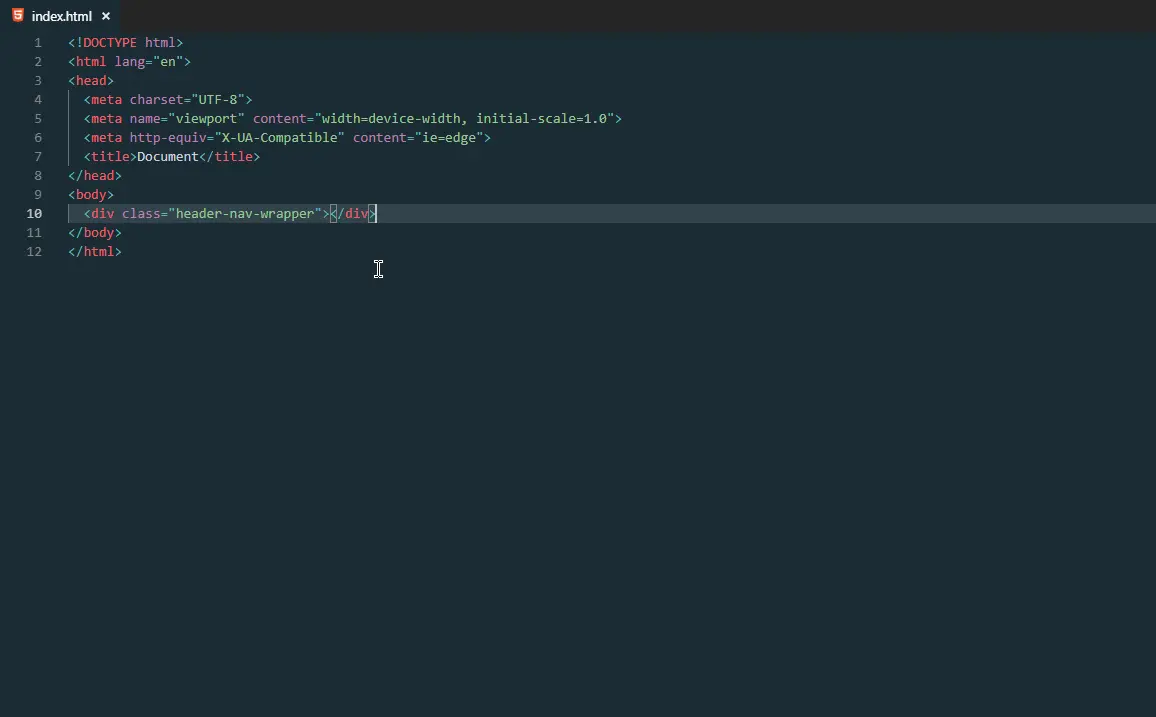
20、HTML Boilerplate
虽然 VSCode 已经内置了一键生成 HTML 模板的快捷方式,但这个有另外的用处,看图:

21、settings sync
在不同电脑间同步你的插件。
安装了这么多插件,换了台电脑又得重新安装,所以,这个插件不考虑入手吗?

这里简述下这个插件怎么用:
首先要想在不同的设备间同步你的插件, 需要用到 Token 和Gist id
Token 就是你把插件上传到 github 上时, 让你保存的那段字符,Gist id 在你上传插件的那台电脑上保存着。
ps: 如果你没有保存Token,也不知道Gist id,不要慌, 可以这样获取:
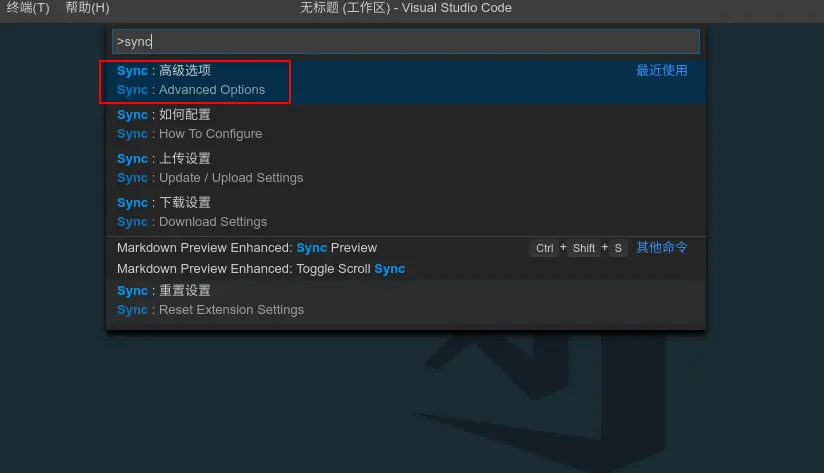
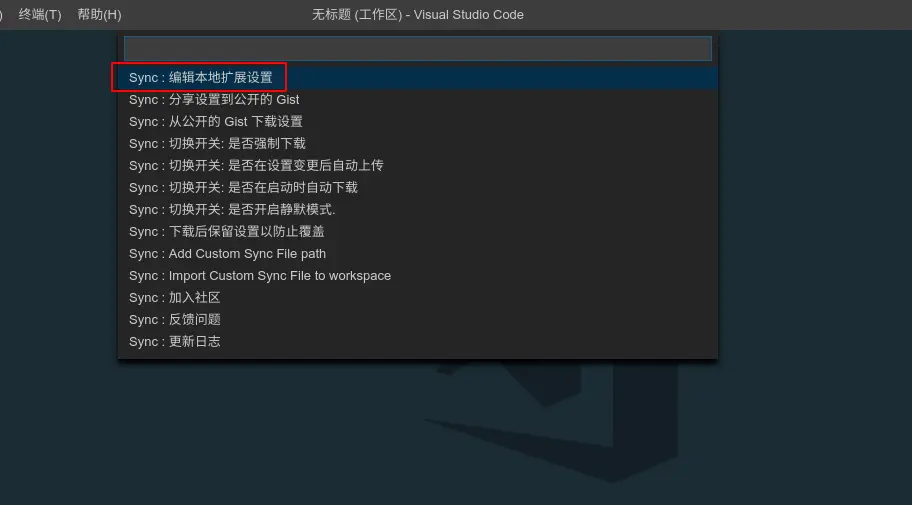
在你上传 Sync 设置的 VSCode 里,按 F1, 然后输入 Sync,选择 Sync: 高级选项:

然后选择:

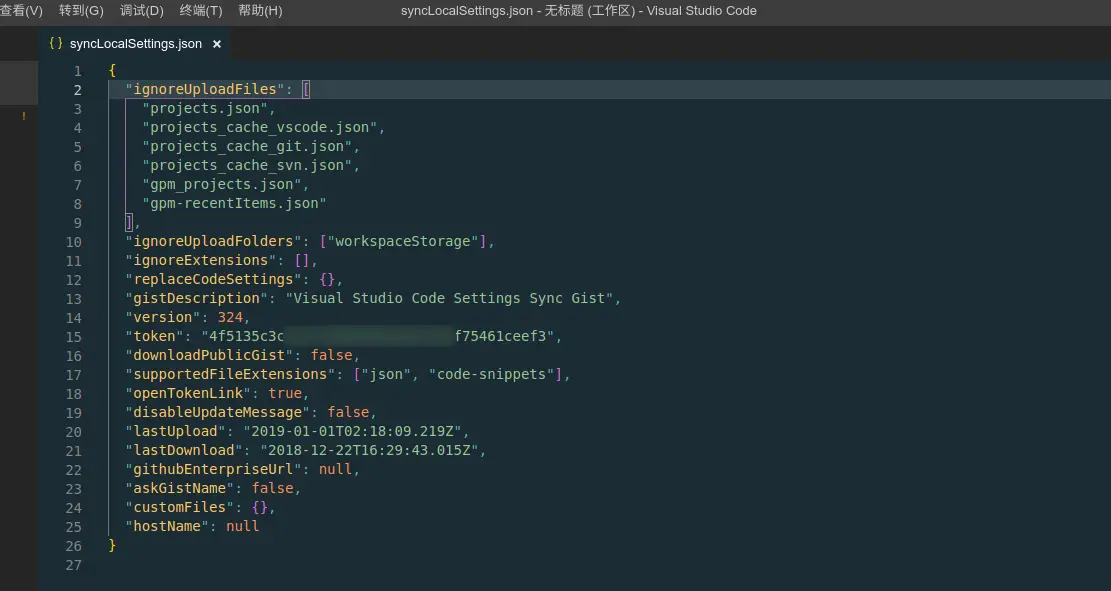
这样就会进入一个压缩的文件,然后鼠标右键整理一下文档格式如下:

这样就能看见你的 Token 了。
接下来就是获取你的 Gist id:
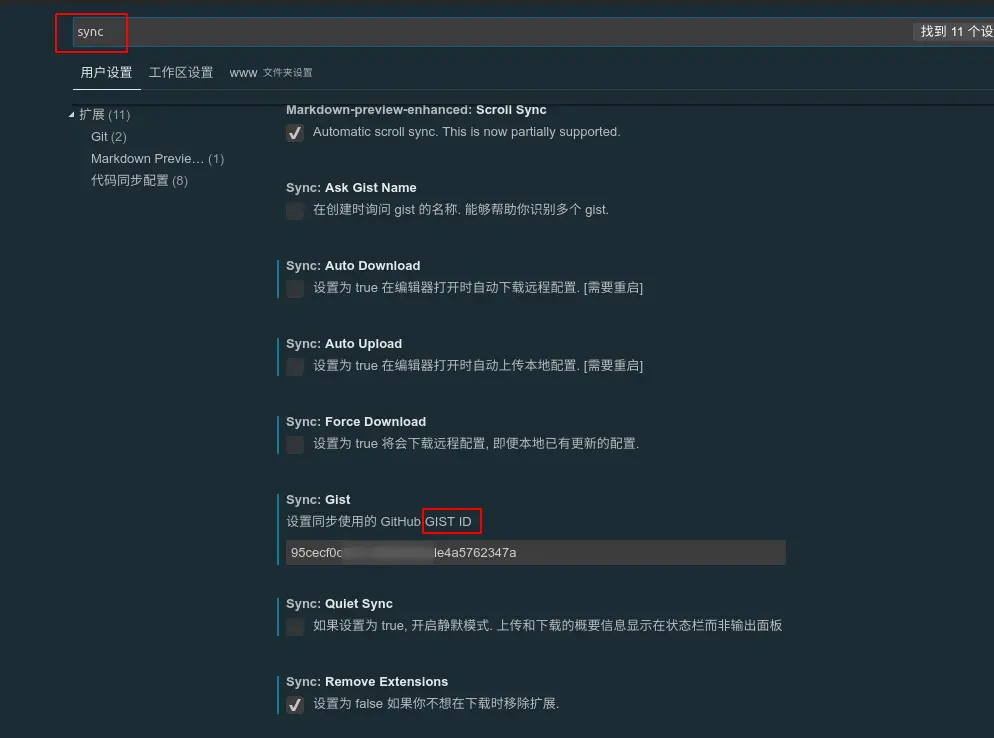
在 VSCode 里,依次打开: 文件 -> 首选项 -> 设置,然后输入 Sync 进行搜索:

这样就获取到你的 Gist id。
知道了 Token 和 Gist id,就能在不同设备间同步你的 VSCode 插件。
(当然,你也可以把 Token 和 Gist id 分享给别人,这样别人就能一键下载你用的 VSCode 插件!)
彩蛋2:
我的 Token 和 Gist id 分别是:
Token:
4f5135c3c9e7275950f58133bc4b5f75461ceef3
Gist id:
ce3ff9d53df48d738f1e9e86fff55a8c
里面有我用的所有 VSCode 插件 : )
其他插件推荐
22、React/Redux/react-router Snippets
React 代码快捷生成。

23、Minify
压缩 HTML、CSS、JS 代码。

24、:emojisense:
快速挑选 Markdown 中的 Emoji。

当然不想下载这个插件,可以去这个网站找你想用的 Markdown Emoji 代码:Emoji cheat sheet for Github
也可以下载浏览器插件,去寻找你想要的 Markdown Emoji代码 (这里我用的火狐浏览器):


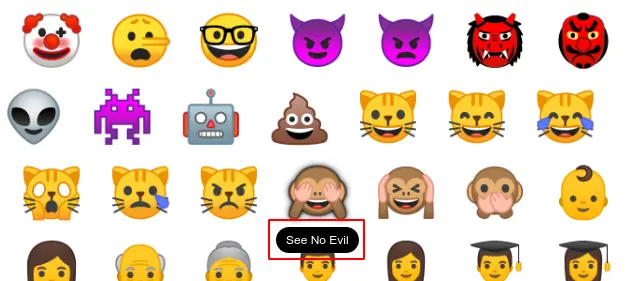
当然,还有一个网站: Emoji Homepage,可以直接复制粘贴 Emoji,但是相应的 Markdown Emoji 代码,需要自己转换一下,比如这个表情:

鼠标经过显示 See No Evil 那么他的 Markdown Emoji 代码就是 :see_no_evil:(全部小写, 空格用下划线代替)
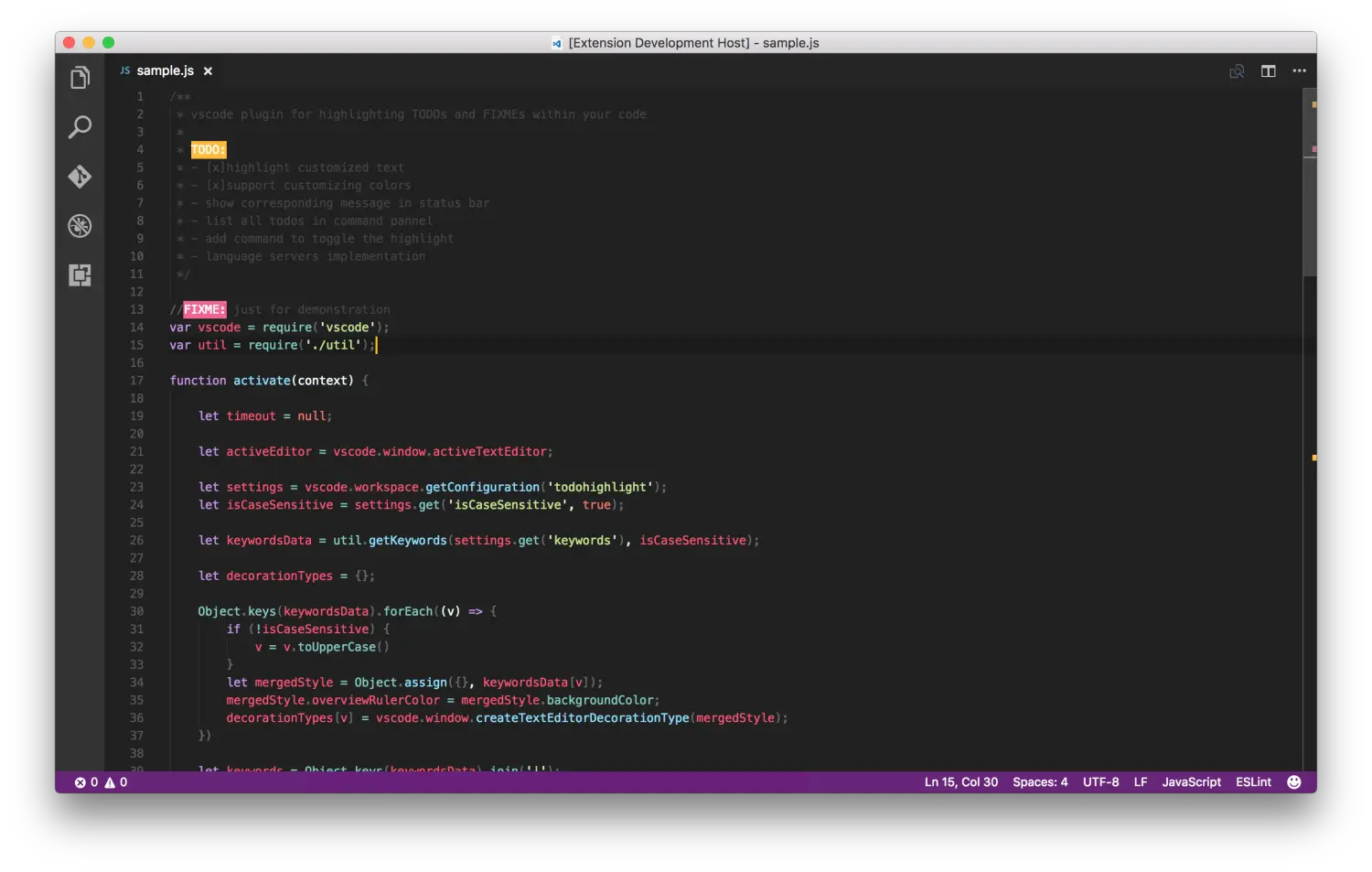
25、TODO Highlight
高亮 TODO,FIXME、还可以自己配置要高亮的关键字。
我猜小伙伴们在跑代码时一定和我一样,经常打一些 TODO 标记吧?
所以,这个插件很适合你!

26、Icon Fonts
添加字体图标。

27、SVG View
预览 SVG。

28、px to rem
像素转 rem。
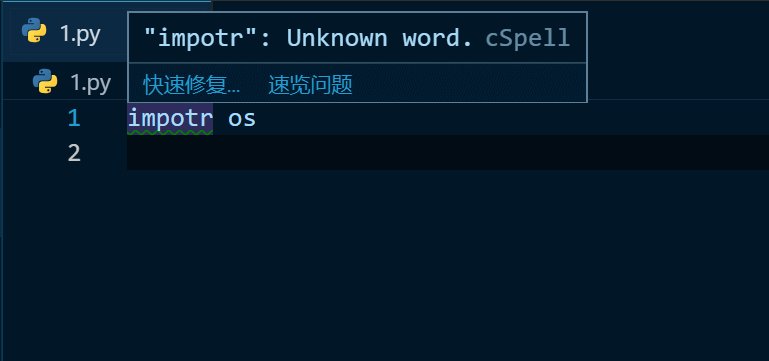
29、code spell checker
对基本关键字拼写校验: